New and improved Web API tile with SquaredUp 5.0

Being able to visualize data from all of your tools in a unified dashboard experience has become critical to most enterprises today.
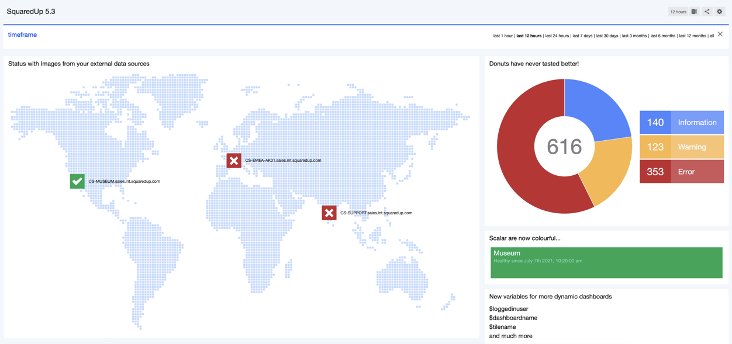
With SquaredUp dashboards, you can not only correlate data from SCOM and Azure, but also surface critical information from your other tools and data sources – including ServiceNow, Azure Log Analytics, App Insights, all SQL databases and any Web API.

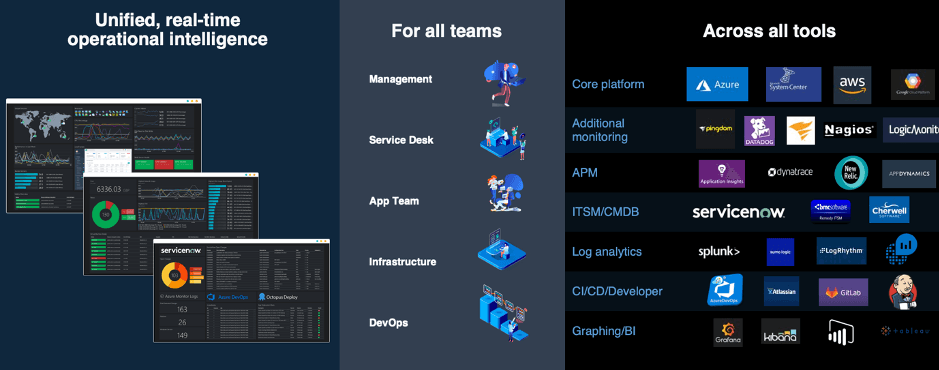
In short, you can get unified dashboards with real-time operational intelligence for all teams across all tools. This helps break tool silos and enables proactive and efficient problem-solving when an application or a piece of your infrastructure goes down.

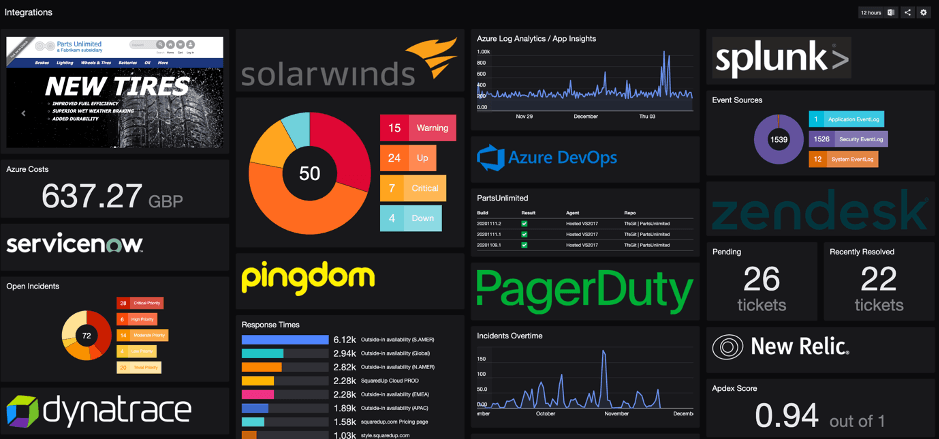
With our latest release SquaredUp 5.0, we have added a range of new visualizations and integration capabilities to our Web API tile, which is fast becoming more and more like the Swiss Army Knife of dashboard tiles. Whether it’s Solarwinds, Azure DevOps, ServiceNow, Dynatrace or the tool that your enterprise has deployed, you can now create beautiful 360° dashboards across all your tools, even more easily. Let’s take a look at how it works, what makes it so powerful, and what you can do with it – using three key real-life examples!
Create unified dashboards for all your data, in one place
A few months ago, we sent out a survey to our customers to find out what visualizations they wanted to see with the Web API tile. We received many responses and the result was clear. Our customers wanted to visualize non-SCOM monitoring tools, deployment tools, and alerting tools in line graphs, donuts, and bar graphs.
With version 5.0, we delivered exactly that and more:
- New visualizations: line graphs, summary donuts, bar graphs, and sparklines
- New integration capabilities: mustache picker to parameterise API queries, and the ability to view the response data from the API
These improvements, along with the new Dashboard Designer released in version 5.0 mean it’s now easier than ever to quickly build dashboards with compelling visualizations, from just about any tool that supports a REST APIs. This in turn gives you the ability to build the ideal unified dashboard by bringing more context to your existing SCOM and Azure dashboards.
In the next few sections, we are going to look at the real-life examples of how we were able to create unified dashboards for various teams at SquaredUp.
Web API Tile: The feature in action
Creating a unified dashboard for my sales application
In this example, we are going to look at our sample e-commerce Sales App dashboard. To build a unified dashboard that our ITOps, DevOps, and Support teams can use daily, we need to visualize a number of pieces of critical information:
- Overall performance and alerts for our underlying infrastructure
- User experience. Are they experiencing issues using our service? Are we seeing a surge in tickets?
- Level of service. Are we adhering to our SLA?
- DevOps status. Are the latest deployments showing any failures that could explain a sudden impact on users?
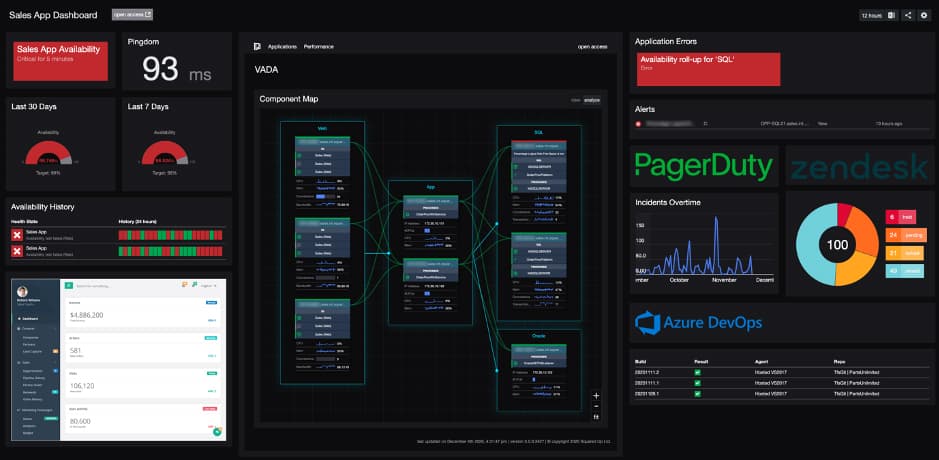
To be able to answer these questions in real time and keep a pulse on the health of our application, we built the unified dashboard below using VADA (our popular tool for application discovery, mapping and dependency), which gives us a health status roll-up, SLA, and a map showing the status of all the dependencies. We also brought together information from external tools such as PagerDuty, Zendesk, Azure DevOps, and Pingdom to complete the picture.

Let’s take a look at the visualizations of data from our external tools:
- PagerDuty line graph: This line graph shows us the number of incidents for the sales application over time. Any spikes in the number of incidents would indicate that something is not right, and correlating this information with the health roll-ups and alerts visible above can give us an early warning sign.
- Zendesk summary donuts : These summary donuts show us the number of tickets from this application. Any significant jump of the red and orange labels (tickets on hold or pending) can indicate that our users are suffering from a degradation of service.
- Azure DevOps list of deployments: This is a useful spot check to make sure that any degradation of service is not linked directly to a recent failed deployment.
How to create Pager Duty incidents overtime line graph
Let’s take a quick look at how we leveraged some of the new features of version 5.0 to visualize our incidents overtime from Pager Duty on the new line graph:
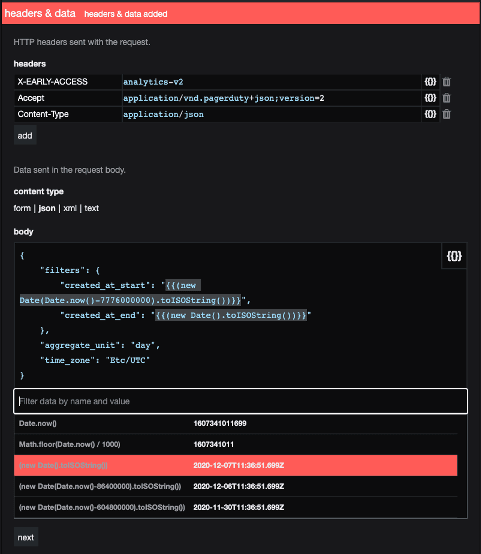
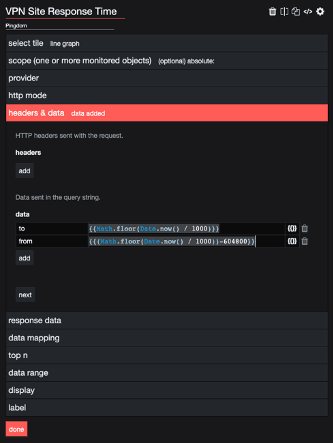
- First, I set the request body to JSON, and using our new mustache picker, I was able to easily set a dynamic start date (90 days ago) and end date (today).

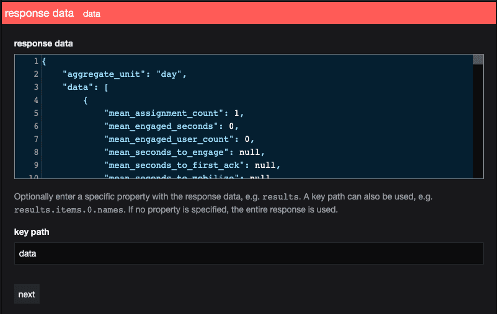
- My favourite feature is the response preview. I am not an expert when it comes to Web API but the response preview not only tells me that my connection strings are set correctly, it also shows me how the data is organized, which will help me on the next panel to map the data into a line graph.

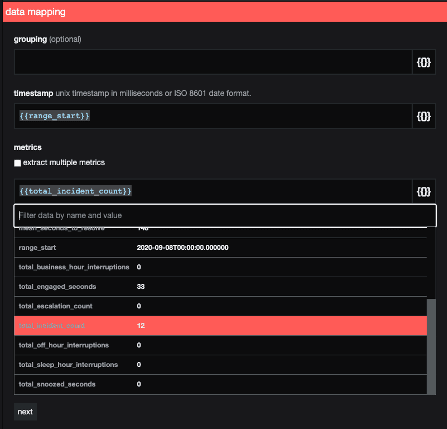
- Lastly, the new data mapping panel is where everything comes together. I can use the mustache picker again, this time to select my timestamp field and my metrics field from the API response. It’s as simple as that!

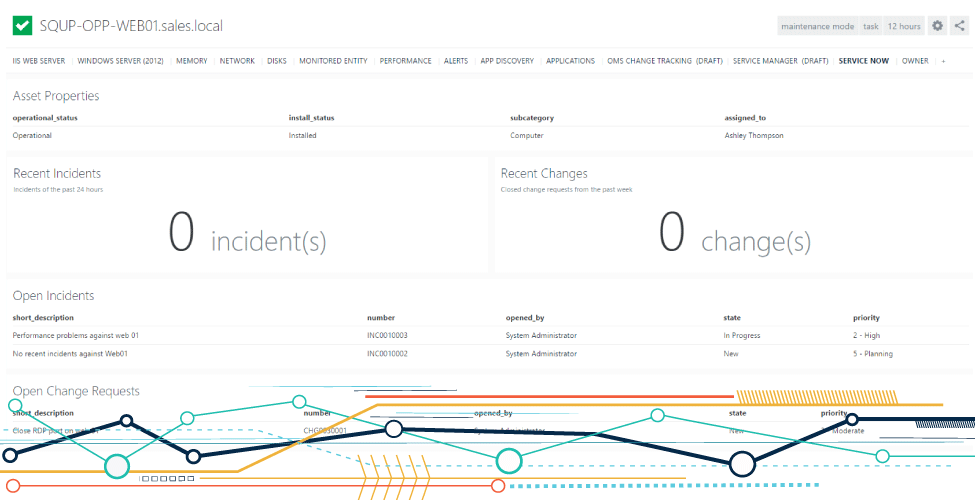
Adding context from other tools to my SCOM dashboard
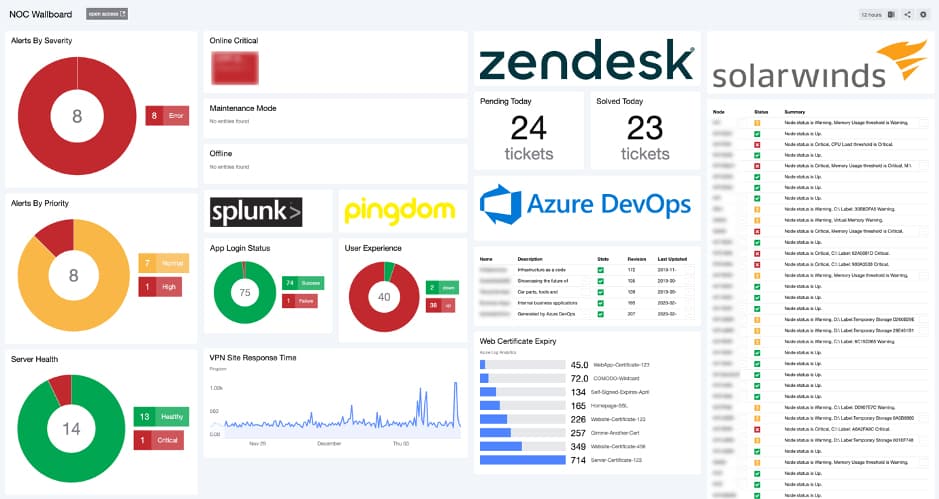
The dashboard below is typically used in an operations centre on a wall screen or by support and service operators to monitor at a glance how the services and applications are performing.

It shows critical information, including:
- Critical infrastructure alerts (SCOM)
- Login issues across our services (Splunk)
- User experience across our many websites including the VPN site response time overtime (Pingdom)
- Support ticket queue (Zendesk)
- Network infrastructure status (Solarwinds)
In a nutshell, this dashboard will show red when things are not quite right, or green when things are running optimally. A unified dashboard from which we can be proactive and take the best course action to remedy any problems that crop up.
Let’s take a look at how we were able to use the new Web API features of version 5.0 to build this unified dashboard:
- Pingdom line graph: The VPN Site Response Time visualization comes from Pingdom. This is very similar to the PagerDuty tile in the previous example. This time we added two header fields and used our mustache picker to dynamically set our start date and end date. Very handy when my dashboard will be shared on a wall screen, the tile will update itself at intervals with real-time data.

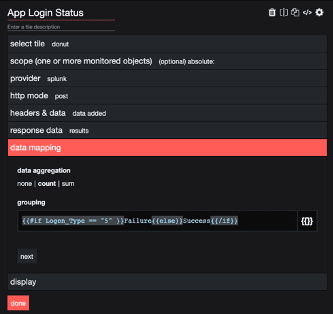
- Splunk summary donut: The Splunk summary donut shows us the number of failed and successful logins. For this tile, we used conditional logic to format the result. Essentially renaming status codes to status labels that the donut can use as a grouping and legend.

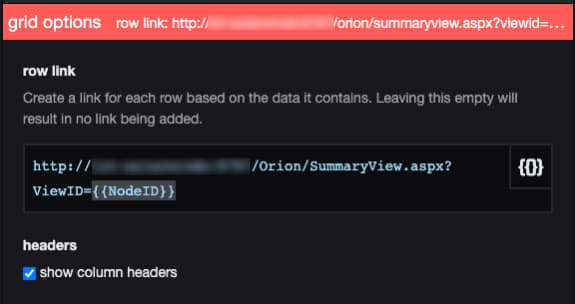
- SolarWinds grid tile: We have parameterised the URL thanks to our intuitive mustache picker so that we can easily drilldown to the corresponding object in Solarwinds. This is very useful when sharing dashboards using the new Open Access in version 5.0. The new Open Access is fully interactive so I can share this dashboard with anyone in my organization and they will be able to drilldown to Solarwinds directly from this unified Open Access dashboard!

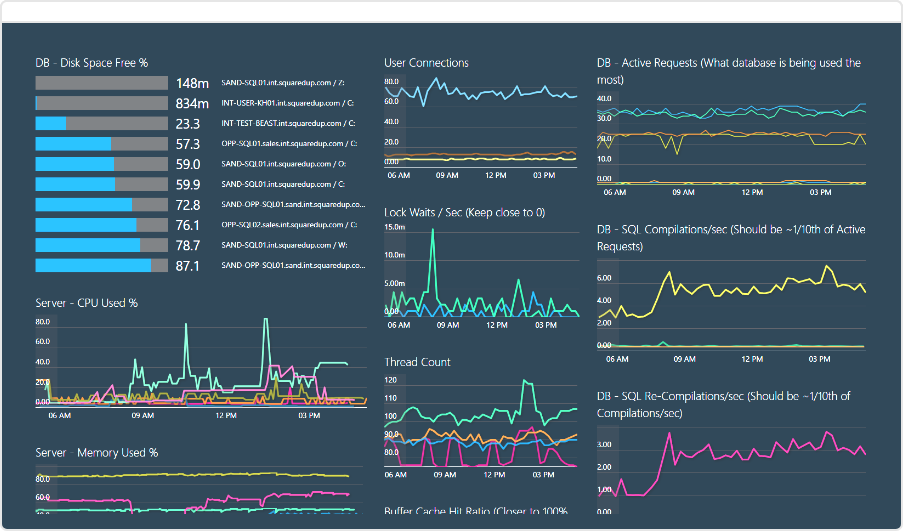
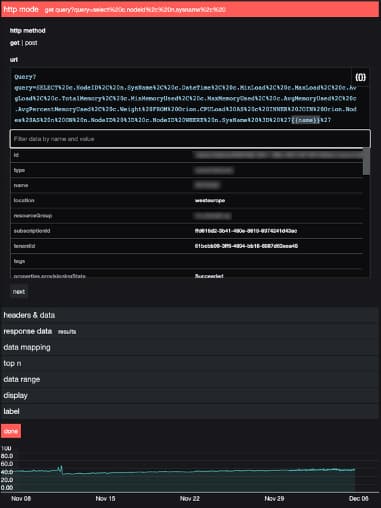
Using dynamic Web API on perspectives
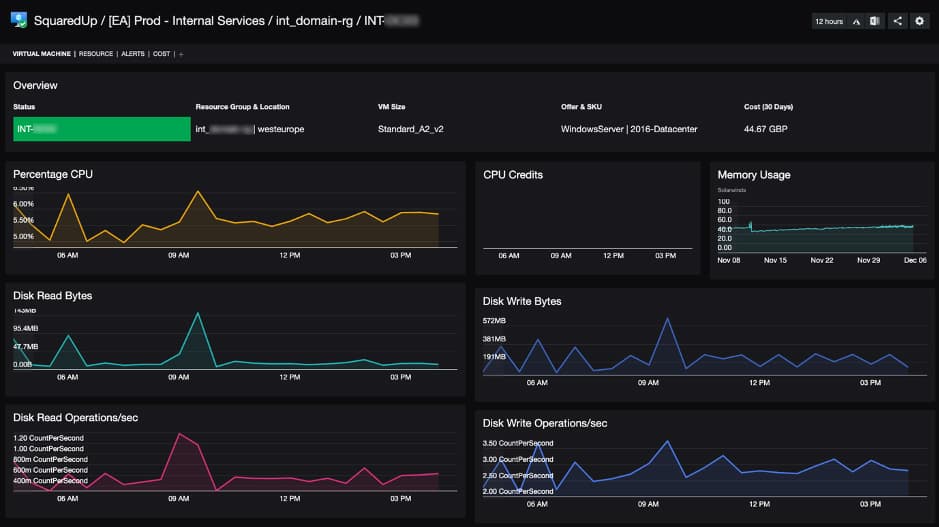
Perspectives in SquaredUp offer a quick and easy way to create a dashboard just the one time, and then have it work across multiple objects of the same type. The example below is a server perspective.

If we take a closer look at the Memory Usage tile, this information is actually coming directly from Solarwinds. If I were to navigate to another server, the same dashboard would show the same information but from that server. To do this, we parameterised the Web API search query to include the dynamic name of the object that the perspective is targeted at.

In the various examples above, we have seen how easy and flexible version 5.0 helps add useful context from external tools to existing SCOM and Azure dashboards.
Along with the new dashboard designer and the new Open Access available in version 5.0, it is now easier than ever to create and share unified dashboards inside your organization. Ultimately, version 5.0 helps you make better decisions and enables more collaboration across your teams. As a result, it empowers you to be quicker and more proactive when reacting to issues that can significantly impact your users and business.
How do I get version 5.0?
We can’t wait for all our customers to experience our new Web API tile.
If you’re an existing SquaredUp user and want to start using the new Web API capabilities, you simply need to upgrade to version 5.0 (see SCOM / Azure upgrade documentation for help). Head over to SquaredUp downloads to get version 5.0.
For more information on installation, upgrades and more, check these useful resources:
- Web API tile feature overview
- Knowledge Base article on the new Web API tile and other integration capabilities
https://support.squaredup.com/hc/en-us/articles/360007867797-How-to-use-the-Web-API-tile - Learn more about integrations:
How to use the SquaredUp SQL tile
How to use the SquaredUp ServiceNow tile
How to use the SquaredUp Azure Application Insights tile
How to use the SquaredUp Azure Log Analytics tile
Kusto 101 – A Jumpstart Guide to KQL
Aggregating and visualizing data with Kusto
Thank you for reading this blog post. Check out our blogs on the updated Dashboard Designer and Open Access to learn more about version 5.0. Stay tuned for more in the coming weeks!